这是一篇回顾 2020-2021 年客户体验设计趋势的文章,通过 2020 年的回顾,然后再进行视觉、交互和技术三个方面的拆分描述。因为篇幅比较长,因此你可以找个比较空闲的时间,躺好然后再开始阅读,期望以下内容能为 2021 年的工作提供一些参考。

想要探索将来趋势,势必需要知道当下和过去的事情。因此,大家需要先来回顾下 2020 年的变化吧。
2020 年由于疫情,让协作、云端、即时通讯、远程会议、人工智能 智能等等,成为了远程办公的必需品。现在,疫情在国内已经获得了控制,后疫情年代已经到来,很多刚开始没的习惯,在发现新的工作模式愈加有效率后,也就继续保留了下来。这类保留下来的习惯,也将在 2021 年会有更进一步的进步。
1. 大厂的变化
在视觉设计层面,各大设计语言陆续推出了新的设计版本,更为突出各自设计风格,以打造我们的视觉护城河。Google发布了 Android 11,Apple 发布了 iOS14,Microsoft持续宣传他的 Fluent UI 设计理念。在国内的办公范围,腾讯文档推出了类似 Fluent UI 设计理念的风格,石墨文档依然维持独特的东方韵味,飞书发布了飞书文档,继承飞书本身简洁的 UI,与活泼的插画风格。
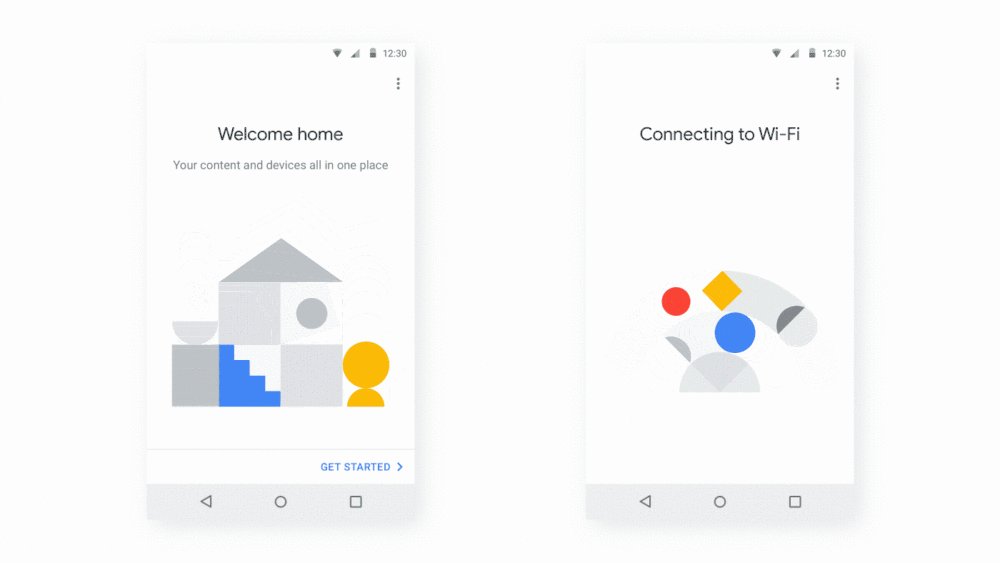
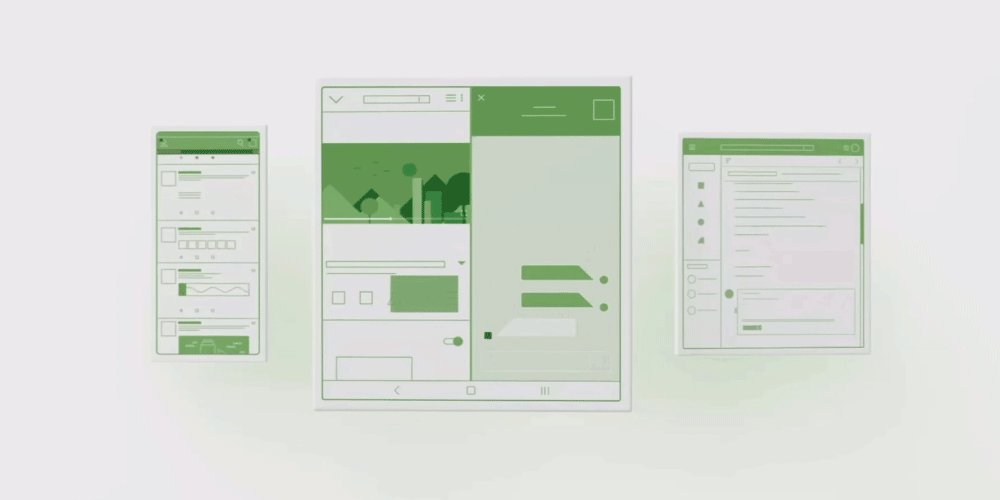
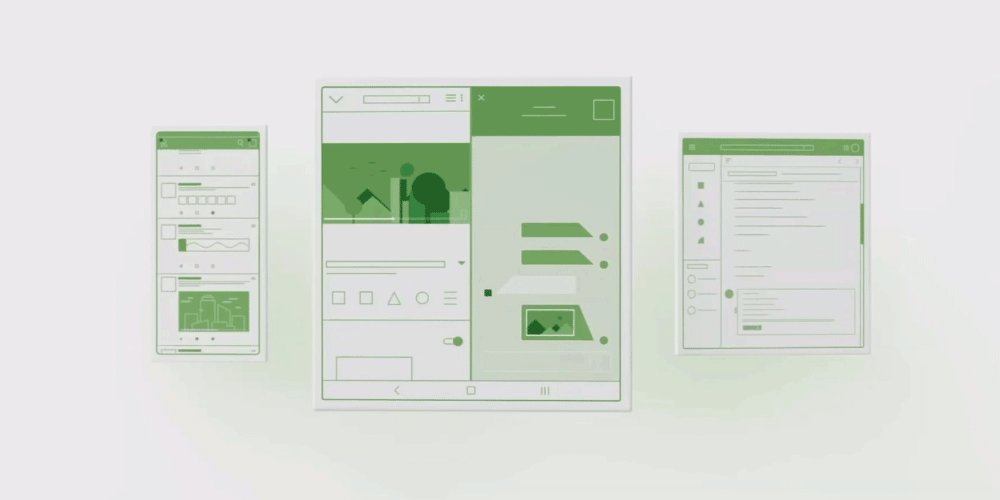
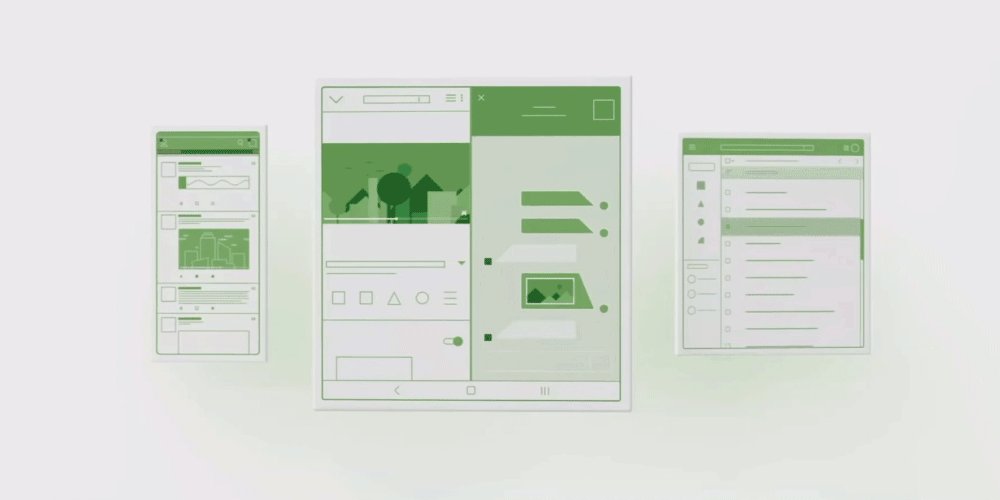
Google的 Android 11
基于 Material Design 设计的 Android 11,装饰上运用了简洁的几何图形,UI 细节上开始趋向圆角的运用,色彩方面选择了更为协调的色彩搭配,对比之前版本纯度有所减少,看上去更为高级。
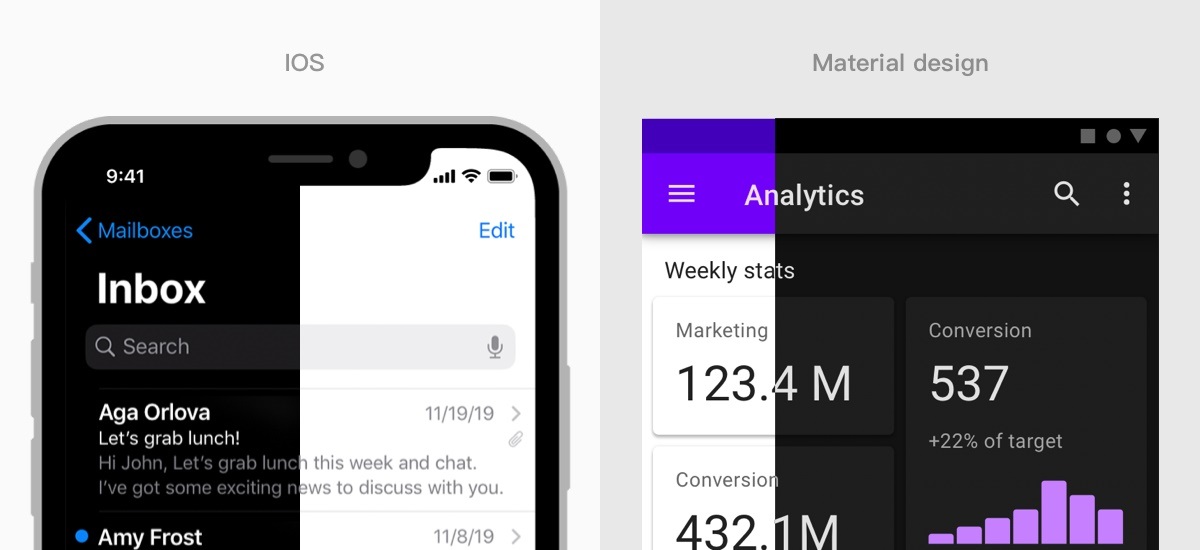
苹果的 iOS 14
UI 设计延续原有些风格,明确的字体,大圆角的运用,加上丰富的动态成效,并且新增了很多贴心的新功能,比如悬浮播放视频、主屏幕的 Widget。
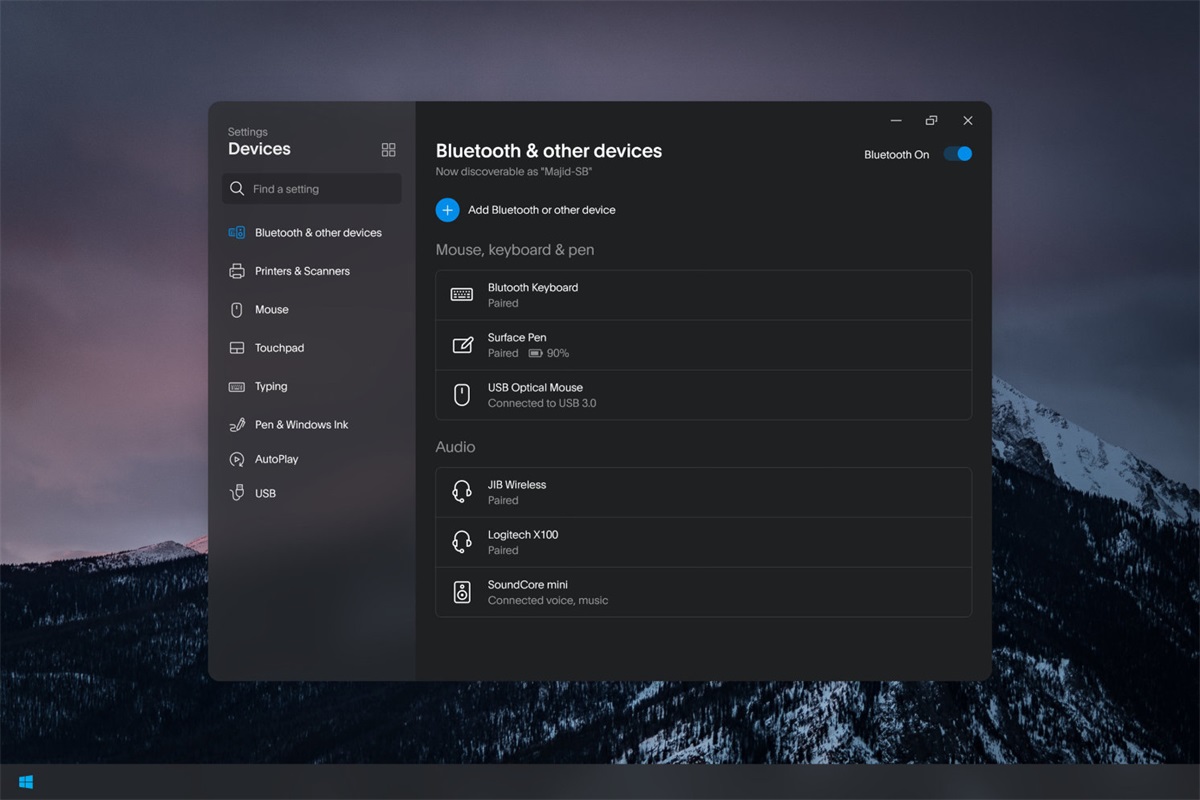
Microsoft的 Fluent UI
这是Microsoft为跨平台,而提出的设计解决方法。支撑设计定义的关键字有深度、材质、动画、光线等等,这听起来感觉与 Material Design 特别相似。不过在最后的视觉呈现上Microsoft会更接近于真实世界,比如,透明的毛玻璃成效,或更为立体的图标等。
2. 社区中的热点设计
Behance 和 Dribbble 在 2020 年出现了很多以 3D 插画为主视觉的设计策略,由于技术的进步,设计师借用 Figma 或 Dimensions 就能轻松的创作所需的 3D 素材。重点的这不是设计策略中的花瓶,由于在 Mac 的最新系统 Big Sur 中,已经开始运用了 3D 图标,相信在将来 3D 的运用场景将会持续的被挖掘出来。

2020 年初时在 Dribbble 时尚起来的一个风格叫新拟态,这是将投影运用到极致后出现的成效,正如作者所说的:让大家想象一下,假如在移动界面设计中,投影的形式进步的更好的话,那以后的界面将会是哪种,这是我的愿景。新拟态在视觉上表现确实非常惊艳,为此 Android 还制作了一个新拟态的 12 宣传视频,但,主观感觉这应该非常难广泛运用到实质商品当中。

1. 设计服务于内容
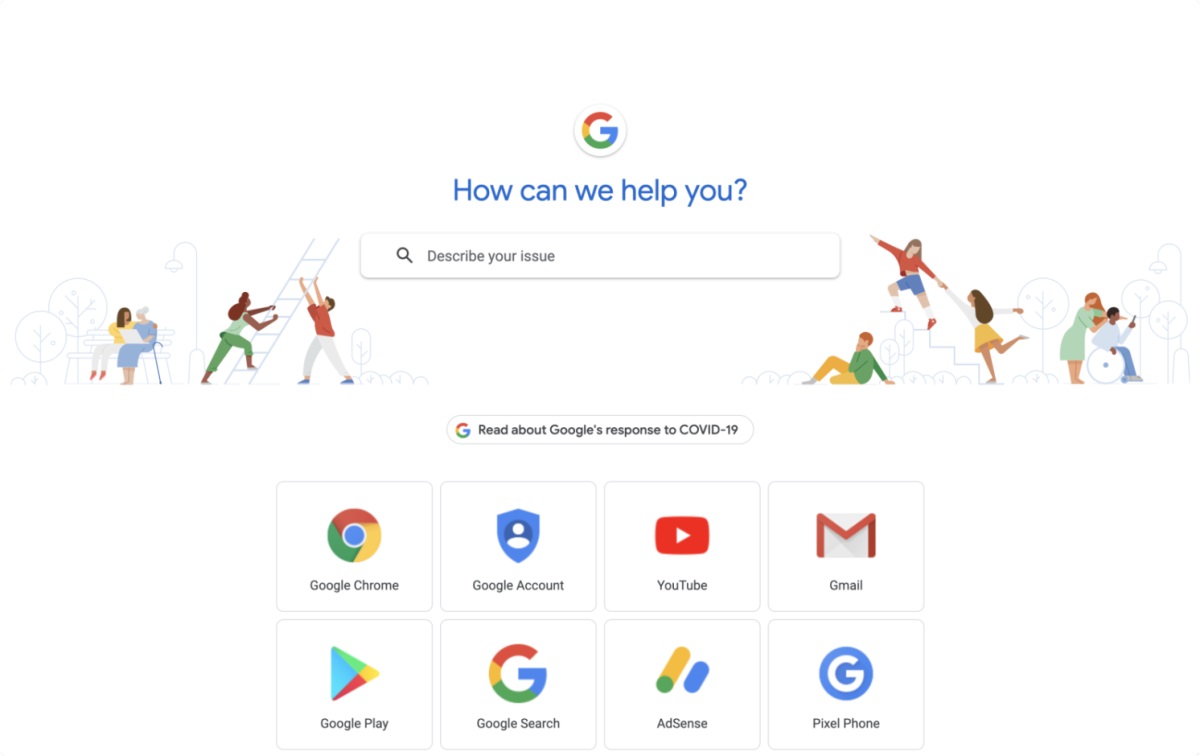
设计专注于表现内容,这是从包豪斯到目前一直遵循的规则,而这个理念也将会持续下去。设计目的终将是需要把重点信息传达到用户手中,让用户了解自己为何在这,这里有哪些,并且能到哪儿去。
技术的进步,形式也一直在发生变化,提高信息传达效率,这已经不单是平面设计专用。掌握运用动效、交互或智能推荐等综合的办法,来达到设计目的,会是以后常见的设计手法。

2. 更大的圆角
在以前因为屏幕分辨率太低,窗口四角正常会运用直角,由于圆角会出现锯齿或者模糊,影响界面美观。而先现在手机端屏幕水平早已超越纸质媒体的印刷技术,圆角也开始被广泛的运用。其次圆角在之前的认知中,是儿童的专用,是更为亲和力的表现形式。而经过近几年的进步,这个偏见正在慢慢改变,由于圆角也可以做的非常高大上,也能设计的非常时尚。
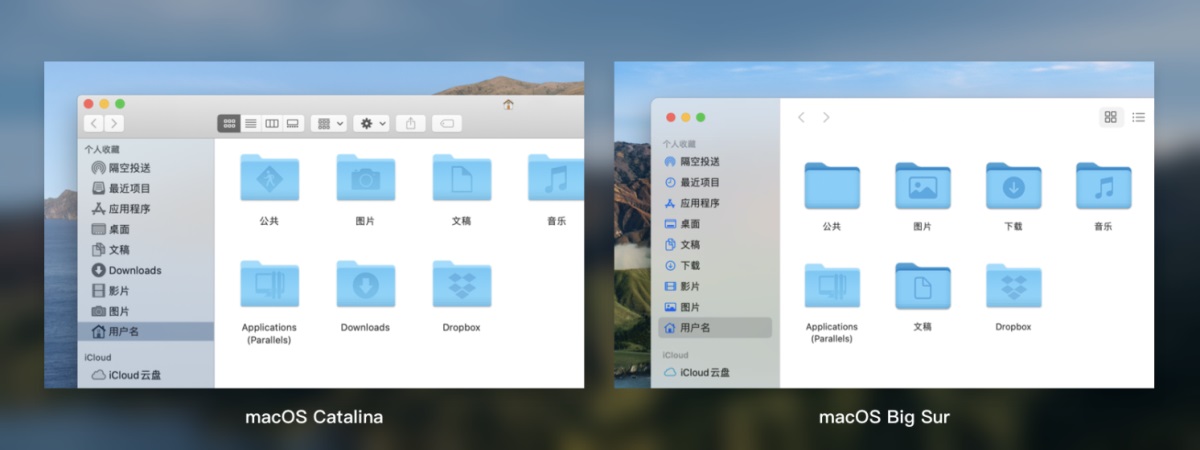
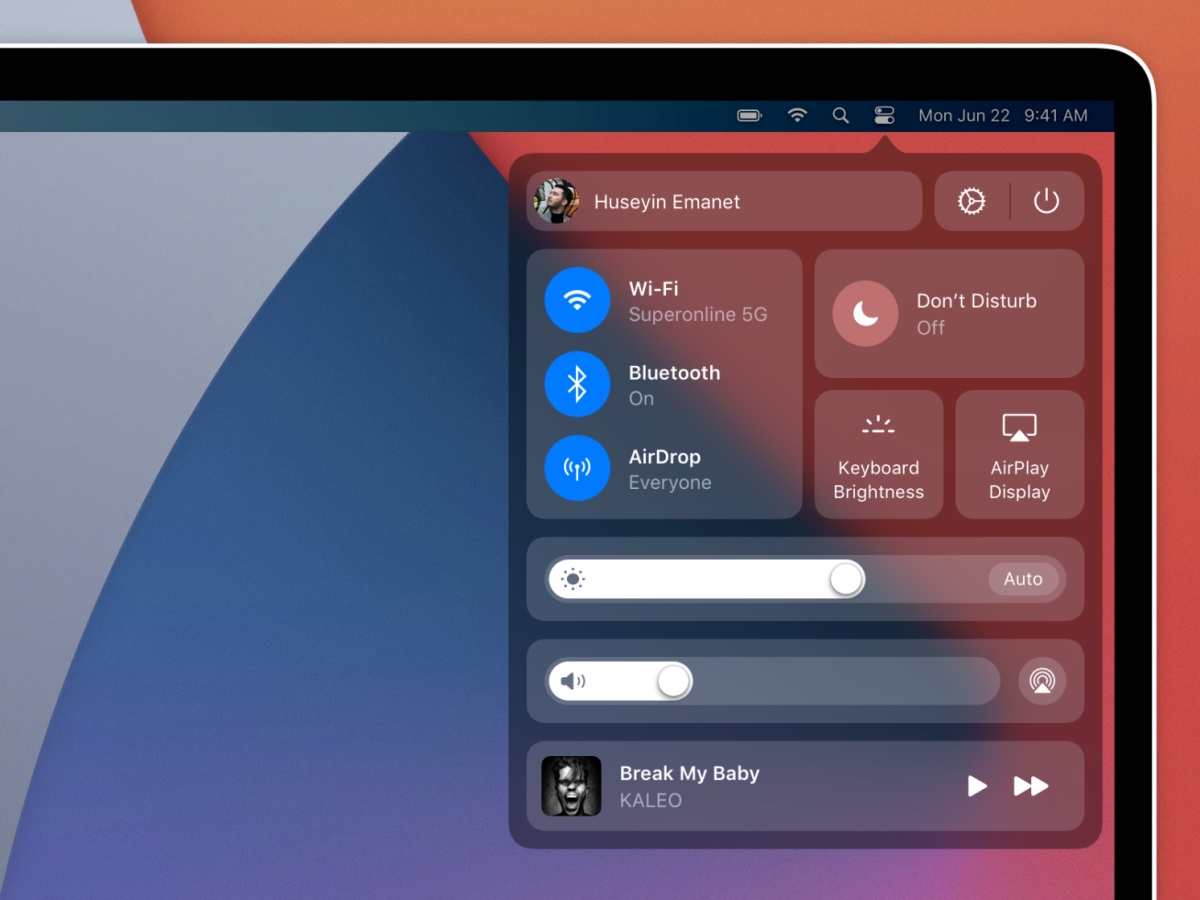
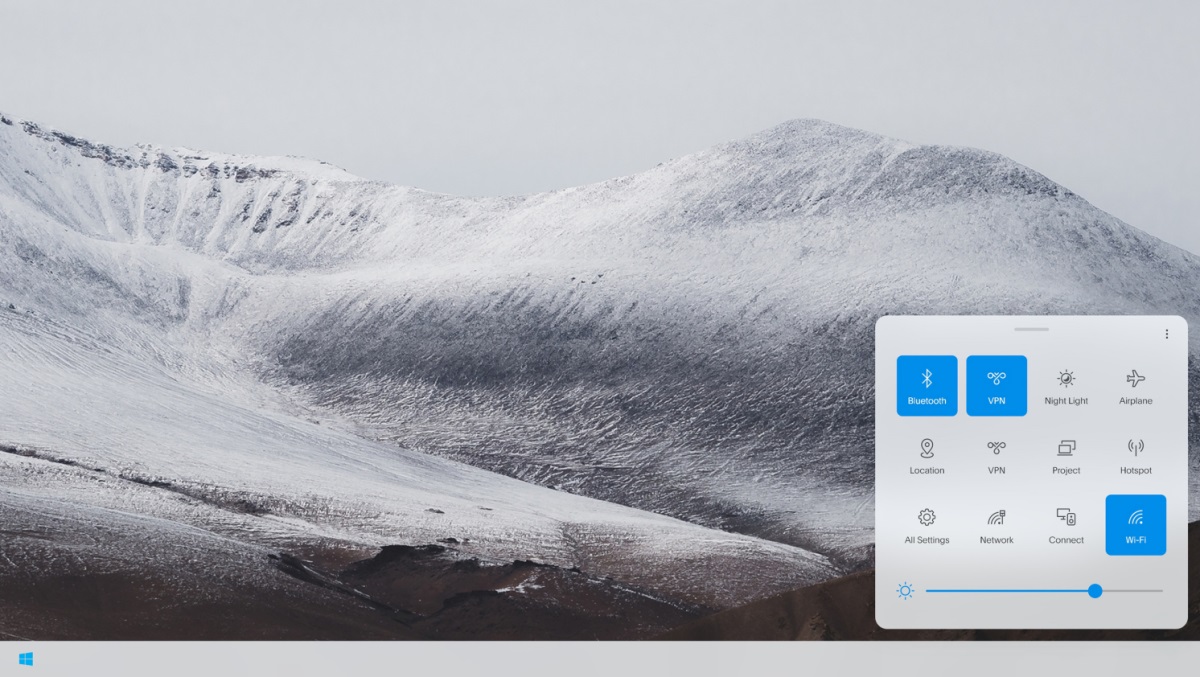
苹果一直第一个吃螃蟹的公司,Mac 的最新系统 Big Sur 整体变得愈加圆润,窗口四角从以前的 10px 增加到 20px,并且全新的控制中心也沿用了 iOS 14 的设计风格和设计布局。值得再一提的是,Microsoft Windows 10 的定义稿中也开始尝试运用起了圆角。所以这个趋势是蛮值得关注的一点。



3. 用有含义的插画提高客户体验
设计师常常会陷入形式主义,而忽视了本该表达的内容,尤其是在插画上。或许这个道理每位设计师都懂,但为什么还是会前仆后继的扑倒在自我满足的陷阱中呢?或许缘由中会有一点是,当内容过于直接表达,或者元素过于普通,就比较容易让作品变得毫无趣味,这就是矛盾所在了。
那假如设计师既不想脱离内容,又不想设计出乏味的设计,如何解决呢?这就需要让插画具备含义,而不是沦为纯粹的形式。出色的插画所承载的信息量,可以远比文字或界面 UI 来的丰富。

4. 新材料新拟态
包豪斯有个教学目的,培养感觉明确,认知准确的设计师。因此在包豪斯的基础教学中,会让学员研究各种材料的不同属性。在 UI 设计当中,大家也能制作出各种各样的材料,在拟物化的年代就能证明这一点。但在 2020 年初时,当某位设计师发现了一种新材料,并把这种材料运用到了 UI 设计当中,一时间热门整个社区,这就是上面提到的新拟态。
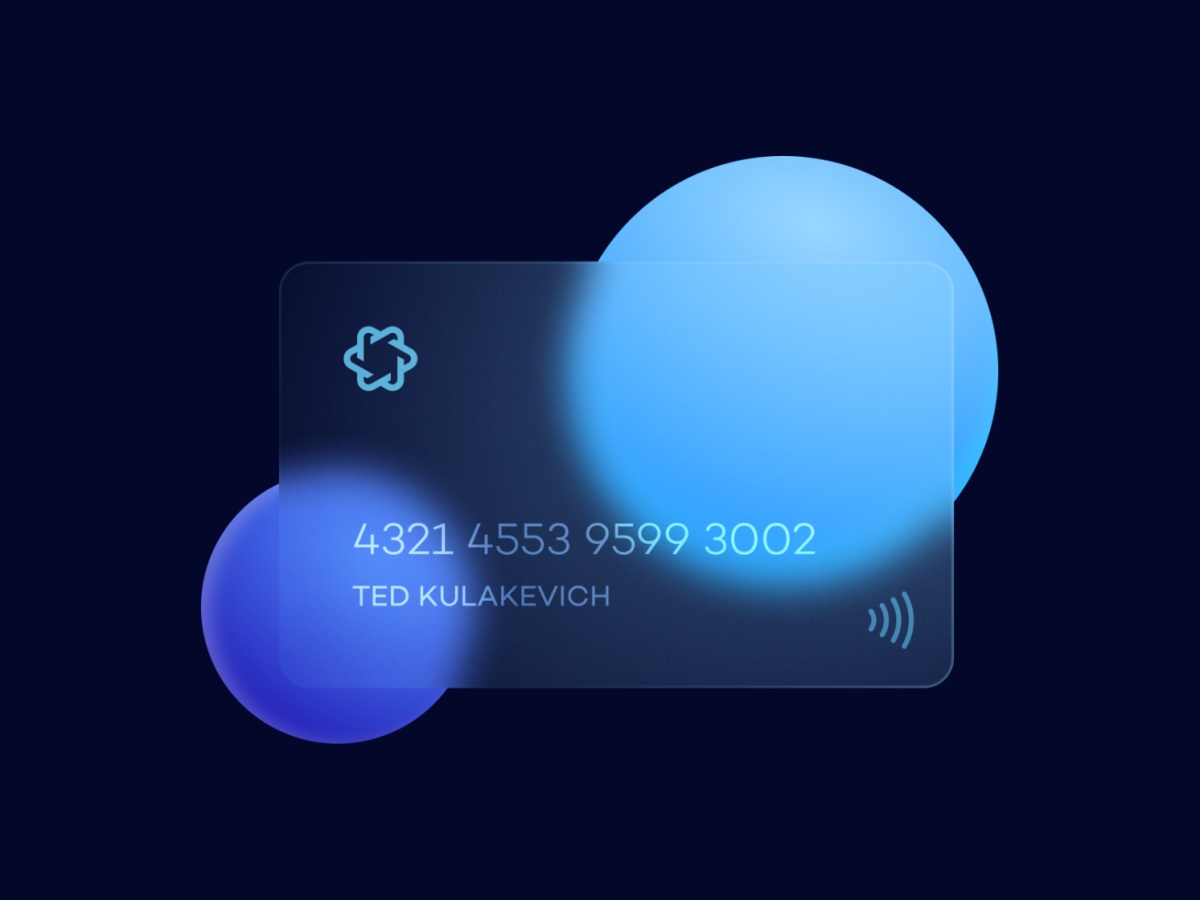
这世界是充满可能的,所以我相信在将来还会有更多的材料会被发现,或者被以新的方法用。比如,在 2020 下半年又有一种风格开始回归毛玻璃,其中大家所了解的钉钉,在钉钉 6.0 的设计定义中就融入了毛玻璃的成效。在社区中,毛玻璃也被运用到 UI 的各种场景中卡片、弹窗或图标等。实话实说,毛玻璃的材质的确能增加很多品质感。

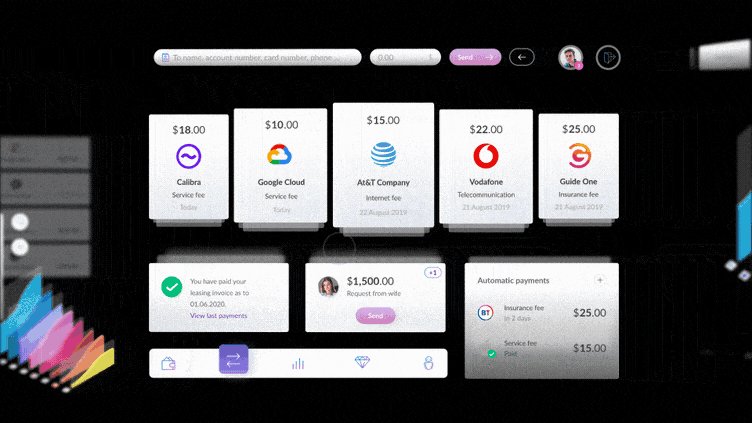
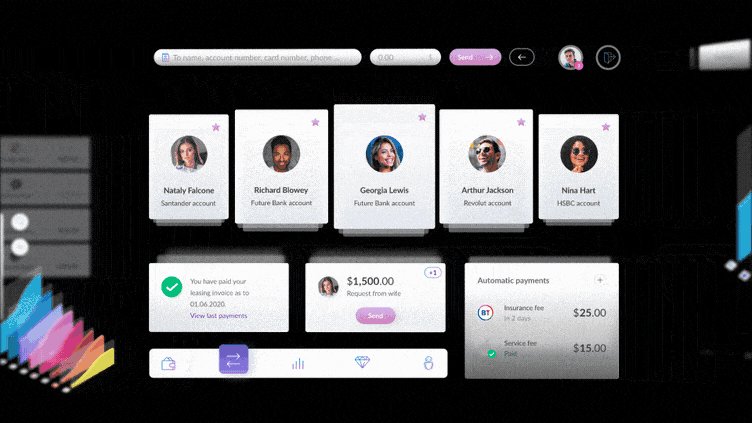
5. 自然的界面和运动成效
这里所说的自然,是能叫人感到熟知和安心,是以人为本的设计。王敏老师说过:科学求真,艺术为美,设计从善,设计可以作为结点,让真善美达成统一。连接人与商品之间的纽带是 UI 界面,它需要承载不止是信息内容,还有客户体验,因此,以人为本的设计终会取得用户的喜欢。
自然运动成效,不是那种大开大合的酷炫成效,而是让界面过渡更为自然合理。想要让界面体验更为自然,那势必要遵循真实世界的物理规则,比如,重力、摩擦力、向心力、浮力等动态成效。

6. 来自将来的风格
科技的飞速发展,让大家感觉将来一步之遥,但又十分迷茫不知何去何从。我相信承载 UI 的媒介,势必不止是目前大家所用的各种设施。VR、AR 或全息影像等技术的进步,将使得 UI 设计会有更多的可能性。赛博朋克 2077 或许真的离大家不远,那种满世界无处不在屏读的社会,什么样的设计才能真的满足需要呢?这是大家需要长期考虑的问题。

7. 深色模式
在 2020 年各大厂都推出了暗色调模式,这已成了而今 APP 的标准配置。除去深色模式外,将来还会在可视性、场景和达成本钱等原因方面,更进一步的打磨。



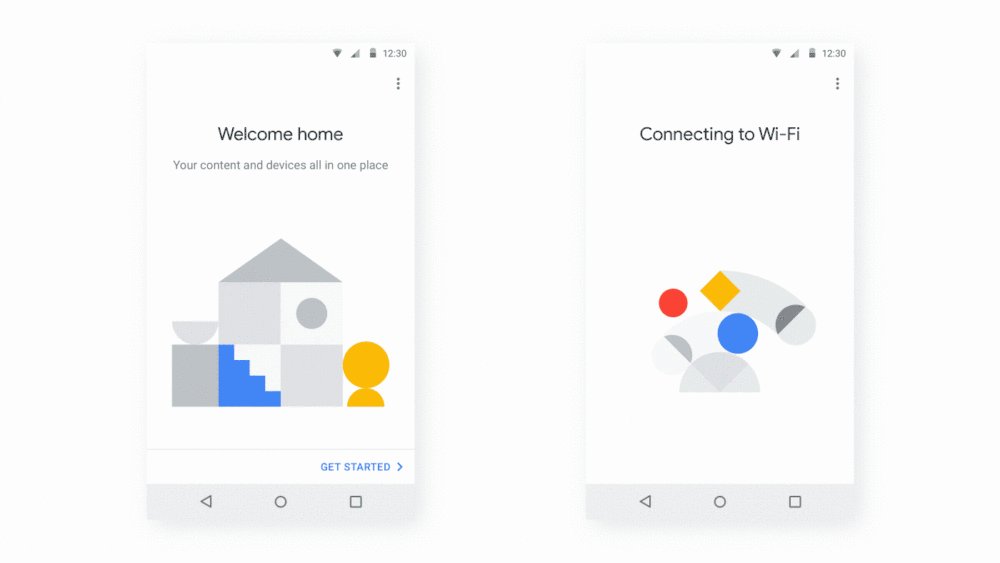
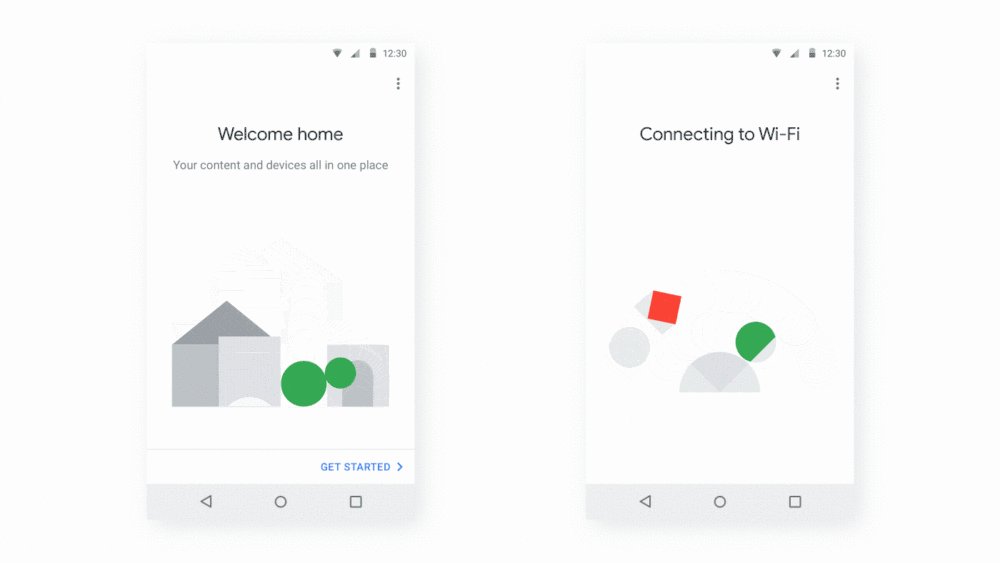
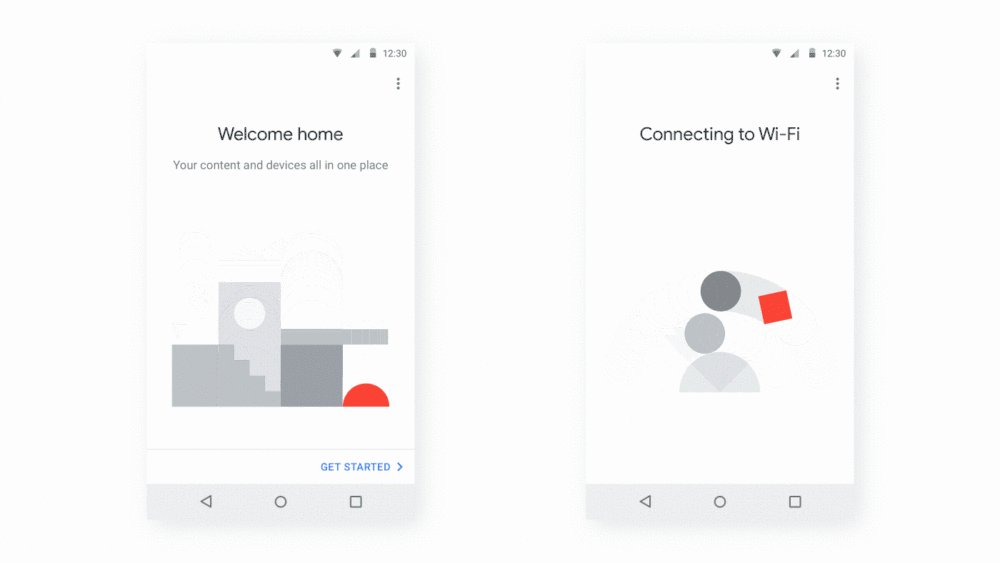
1. 更具装饰性的平面插画风格
虽然在 2020 年无论是社区,还是实质项目,很多设计师都开始沉迷 3D 插画,就连苹果Microsoft也不例外。但 谷歌 却继续坚守我们的设计风格,扁平的装饰性插画,比如 Android 11 就运用简单的几何图形进行装饰,有关的插画也是更多运用的扁平风格,这种坚持势必会有其要紧是什么原因。
装饰性插画在各种屏幕的适配性更广泛,并且在绘制本钱和达成本钱方面也会更有优势。在屏幕媒介还没有发生颠覆性改变前,我觉得扁平的装饰性插画在将来将还会大放异彩。


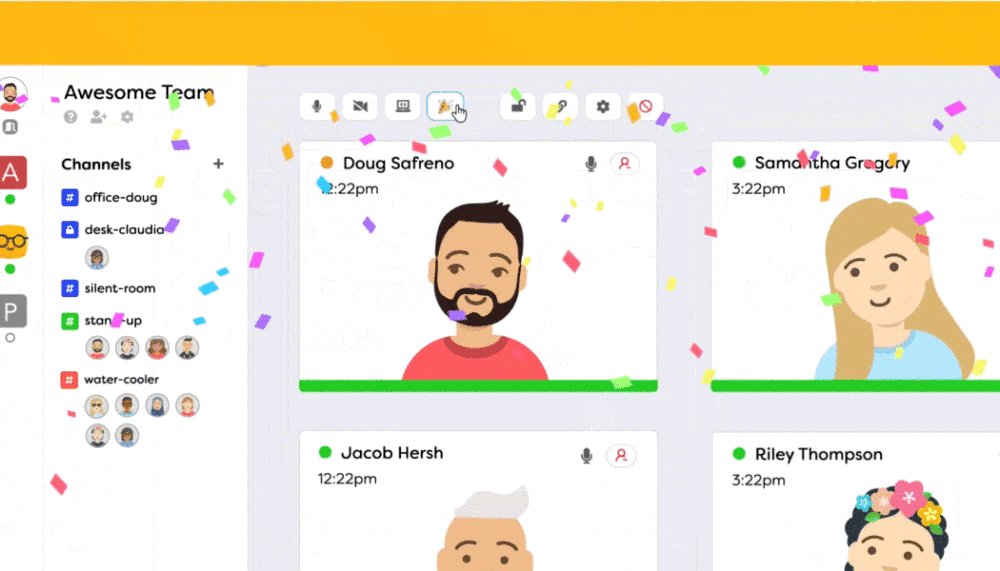
2. 情感化的插画设计
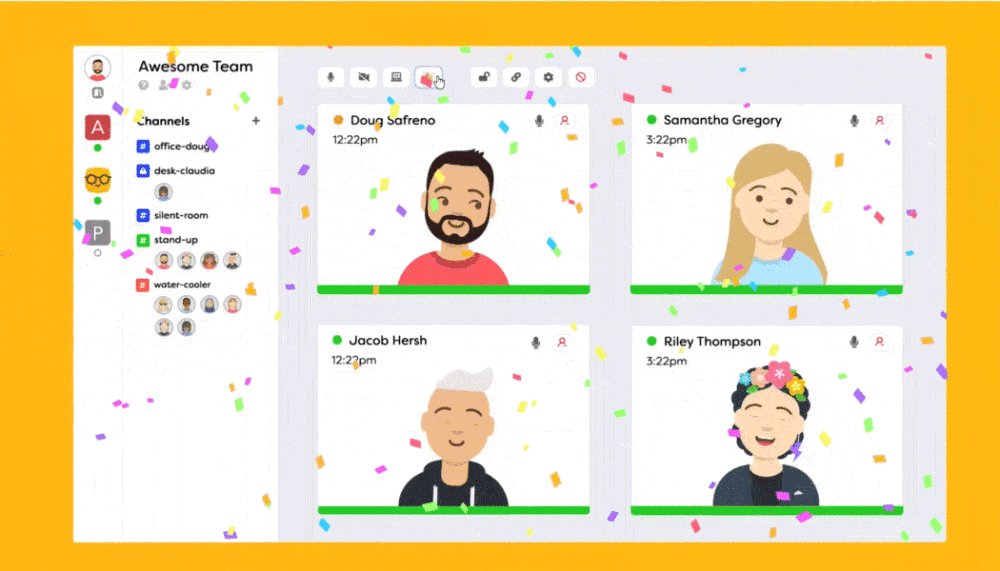
后疫情年代的远程办公,大家需愈加考虑怎么样缓解合作的疏离感。怎么样拉近人与人之间的协作,打破远程的空间桎梏,让合作更具沉浸感。这个时候情感化的设计就能充分体现它的价值,比如,这几年开始火的 emoji 头像,或者各种表情包,它们让交流的双方产生情感共鸣,而不是面对着冷冰冰的屏幕。

3. 插画的组件化与革新
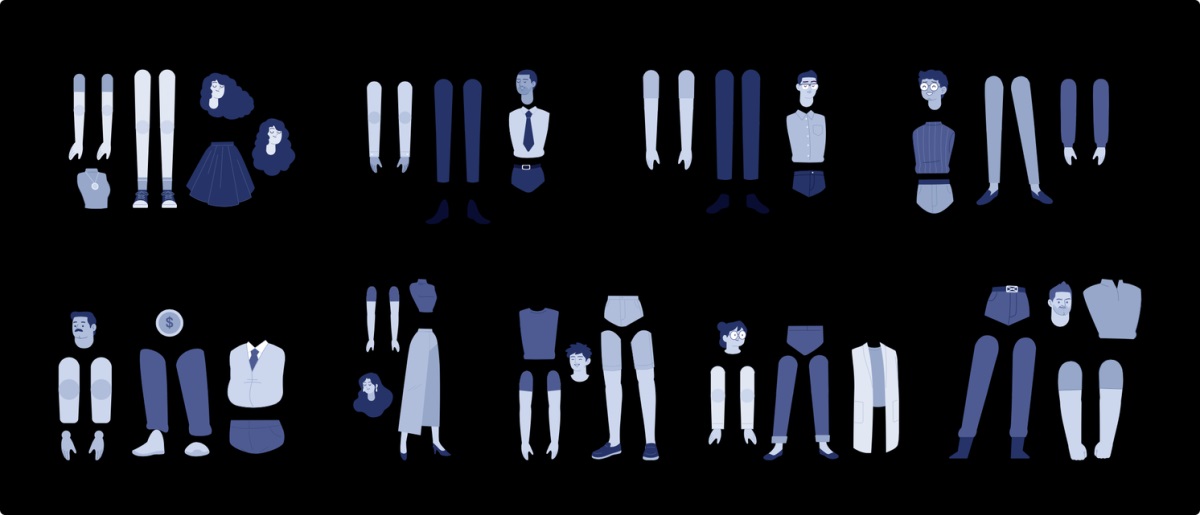
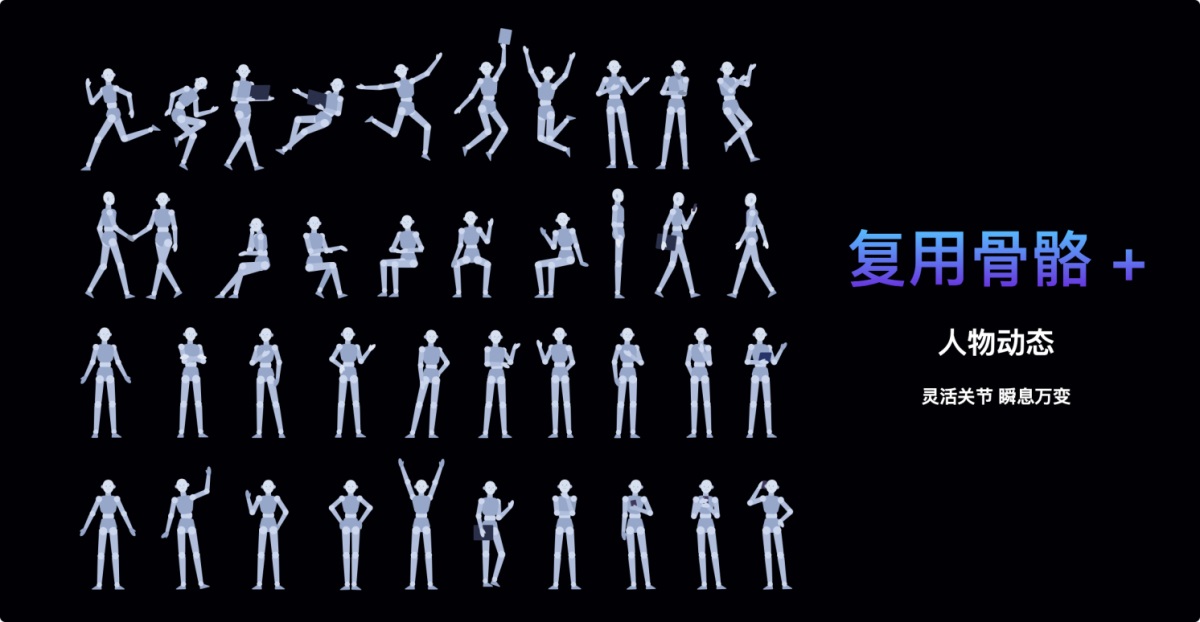
皮克斯运用技术的革新,提高了水平和效率,从而改变了整个动画的历史。对于大家来讲,将来的插画需要会愈加多,并且还需要独特的革新性,这就需要有更优的解决方法。
Ant Design 的 HiTu 在 SEE Conf 的时候提出知道放图形化生产力,那就是将插画各部件组件化,这有效的提高插画效率。然而在插画库的维护方面,还需要设计的革新。由于效率的提高,让设计师能有更多时间,专注于更有创造性的工作,然后将新的创意理念融入部件,最后健全整个插画组件库。




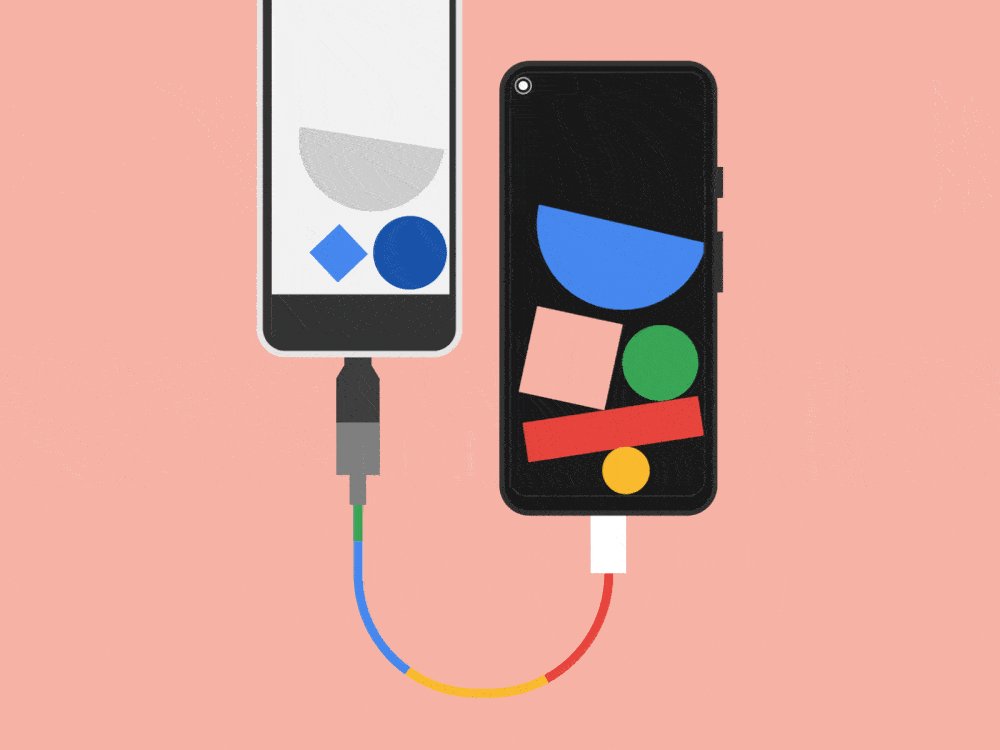
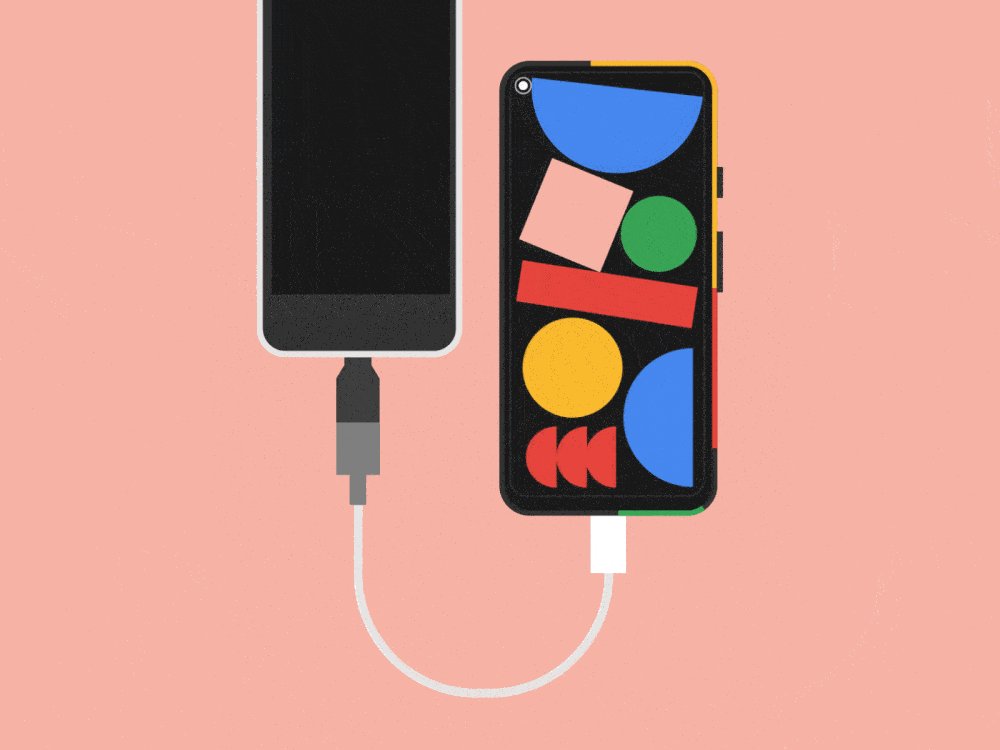
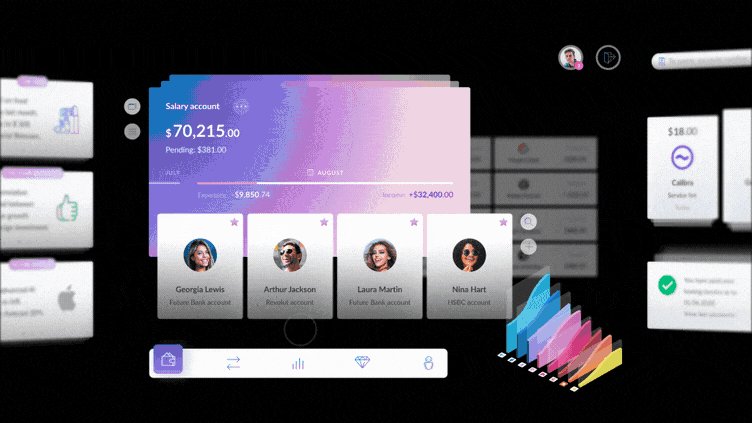
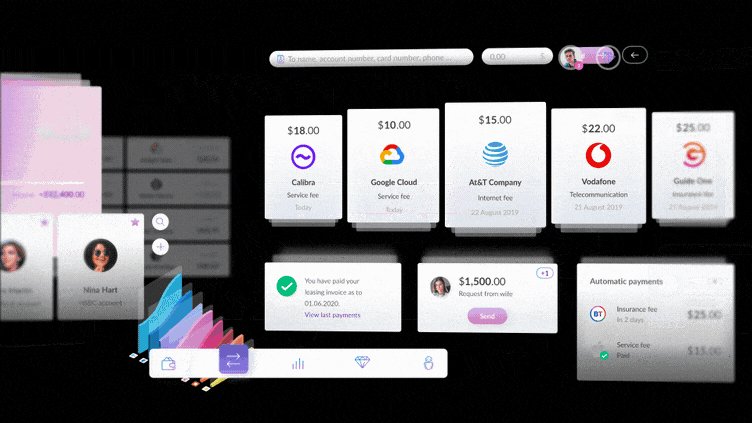
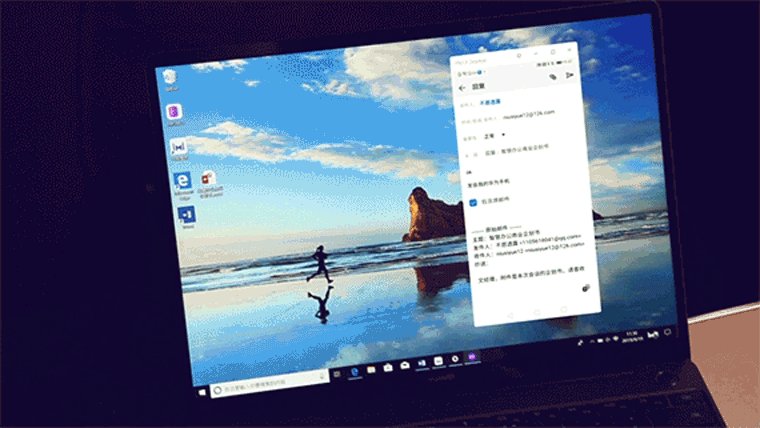
1. 多屏协同办公
凯文凯利在《势必》里讨论了关于将来的生活方法,他觉得大家的将来环境会充满各种屏幕,它将会在各种事物的表面出现,屏读会从大家起床开始到晚上睡觉,一直出目前大家视线中。现在的大家每个人都有各种各样设施,因此,多屏协同办公是必然之路,无论你是与人合作,还是独立工作。
万物互联已经是很长时间的话题了。在 2020 年华为的鸿蒙系统,发布了跨设施进行的分布式交互,达成了多屏协同。我感觉,这将是非常重要的一步。


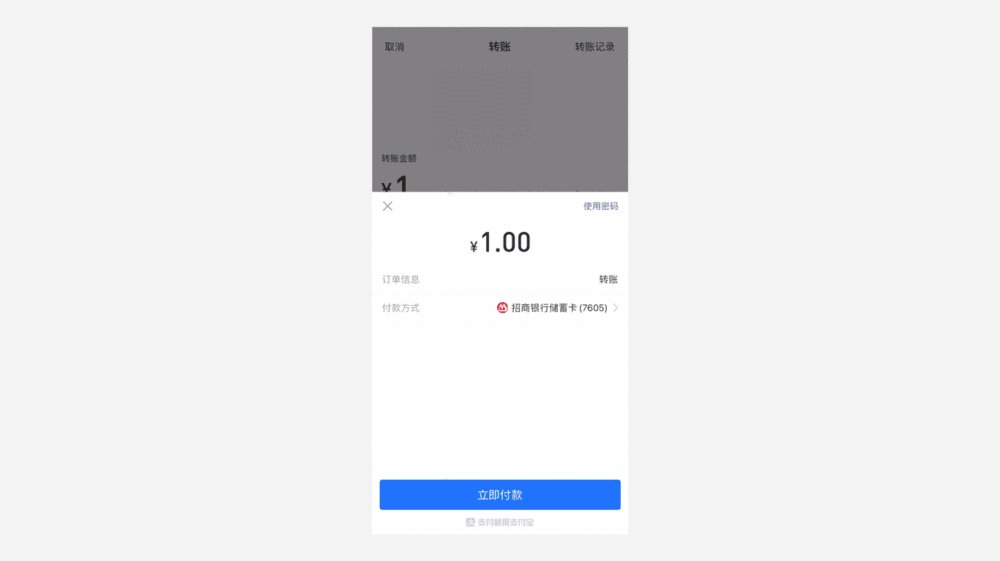
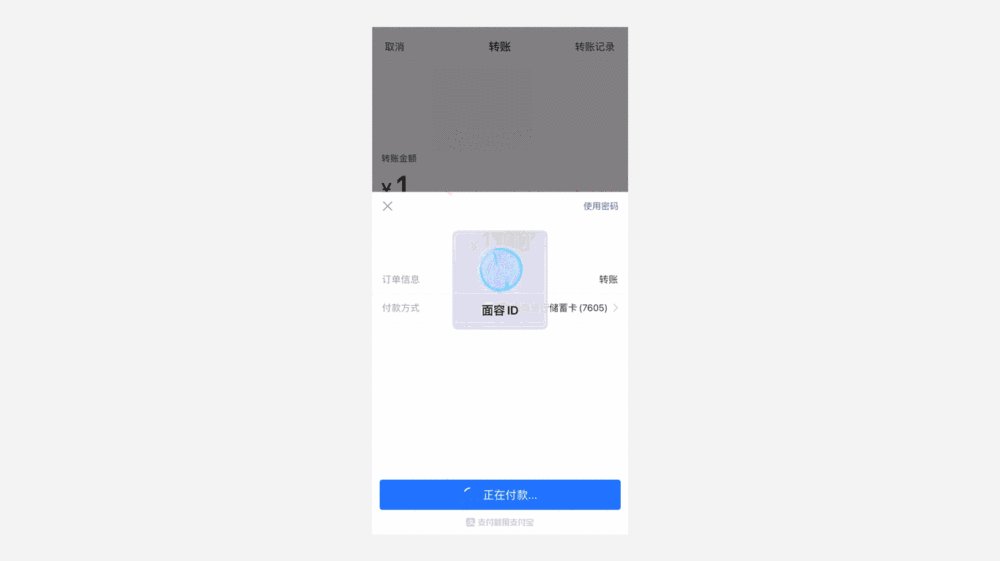
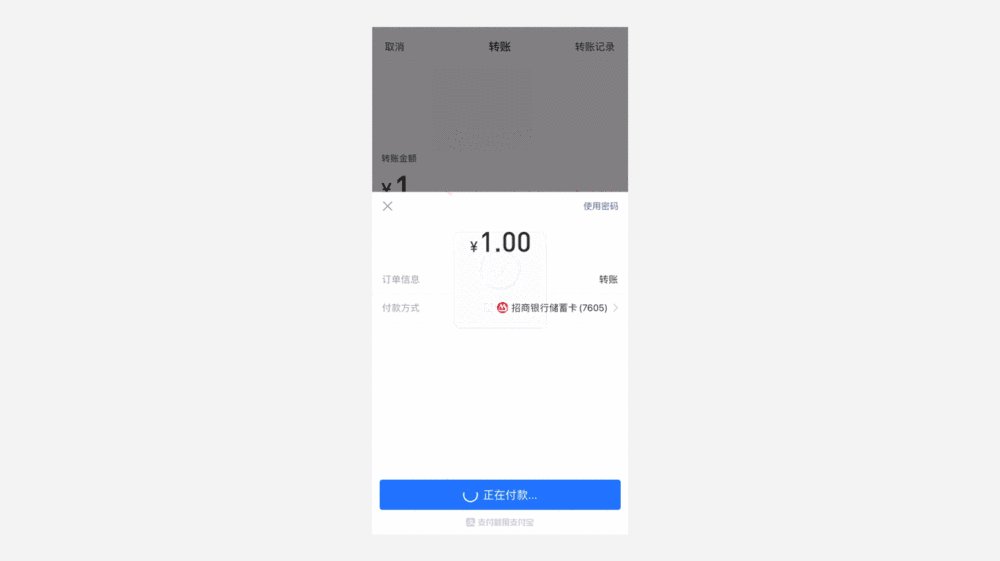
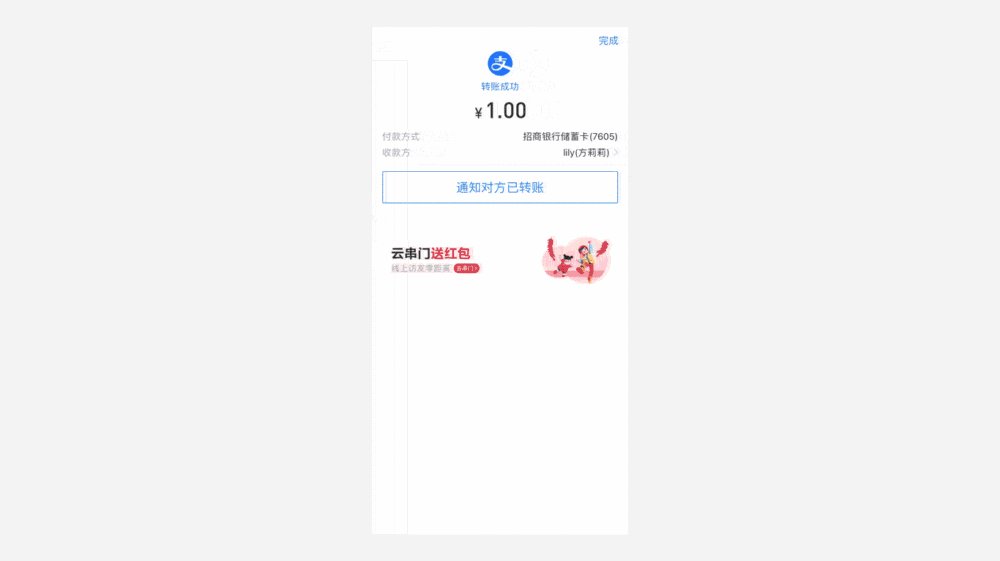
2. 秒验身份认证
身份认证是信息安全最重要的一步。大家一般会用身份 ID 加密码进行登录,并且为了验证你不是机器人,还会加上人工输入验证码,假如再有其他的设置选项,那大家的登录交互就会被拉的非常长,有时还会出现登录失败的状况。在现在浮躁的社会,很多用户或许在前几步就已经失去了耐心。
手机拥有有丰富的传感器,并且精度也在逐年的提升。伴随指纹、面部、虹膜等等技术本钱的减少,这类技术也开始愈加普及化。现在用新的辨别技术,非常轻松就能完成各种身份认证。

3. 单手交互的挑战
当年乔帮主一直坚持的单手操作,而现在,手机屏幕渐渐愈加大,单手操作已是一种奢望。为此,各手机品牌挖空心思的改变交互方法,为的就是能达成单手操作,并且为此作为宣传的噱头。iPhone 轻点两下 home 键或向下轻滑虚拟 home 键,就能让整个内容向下移动半屏,从而便捷单手操作顶部功能。
想达到目的的第一步,就是方法让拇指能触及到功能。但大家还需要进一步考虑的是,拇指本身的灵活性并不高,并且也只能是单点触控,那什么样的交互形式能满足日益复杂的交互需要呢?

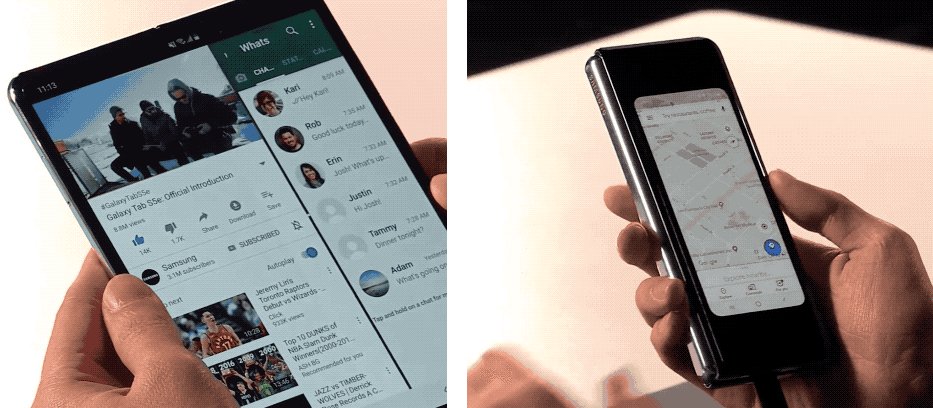
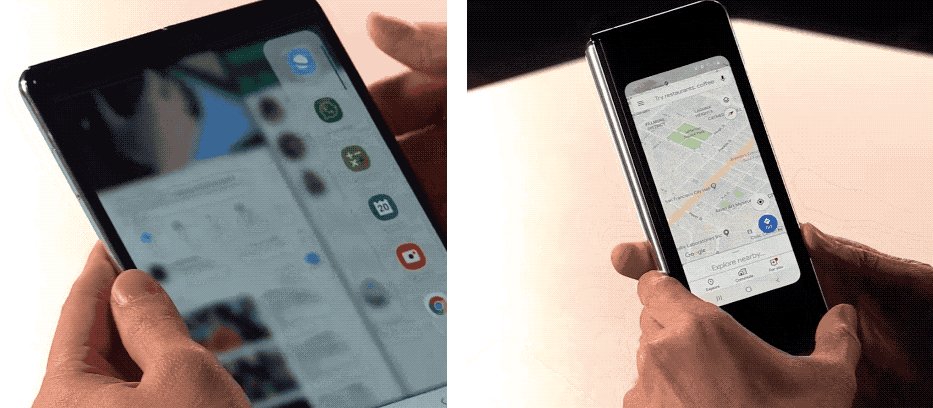
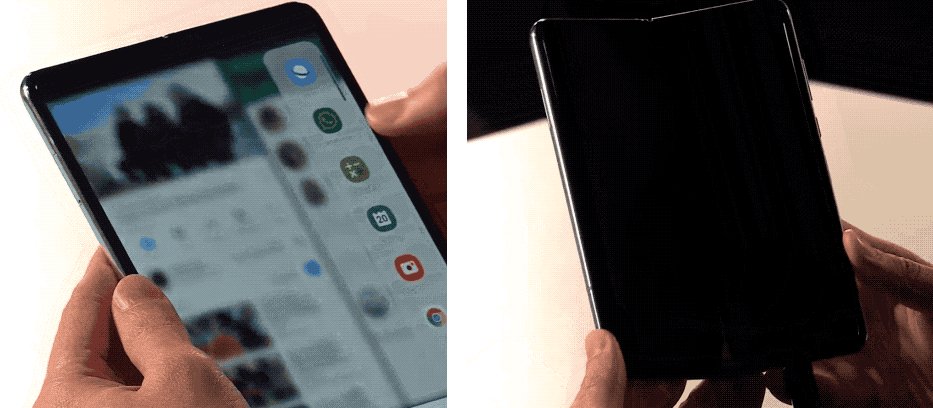
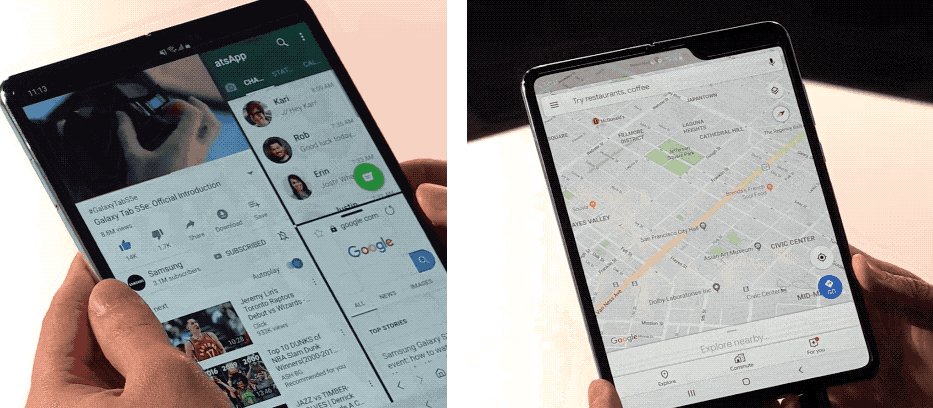
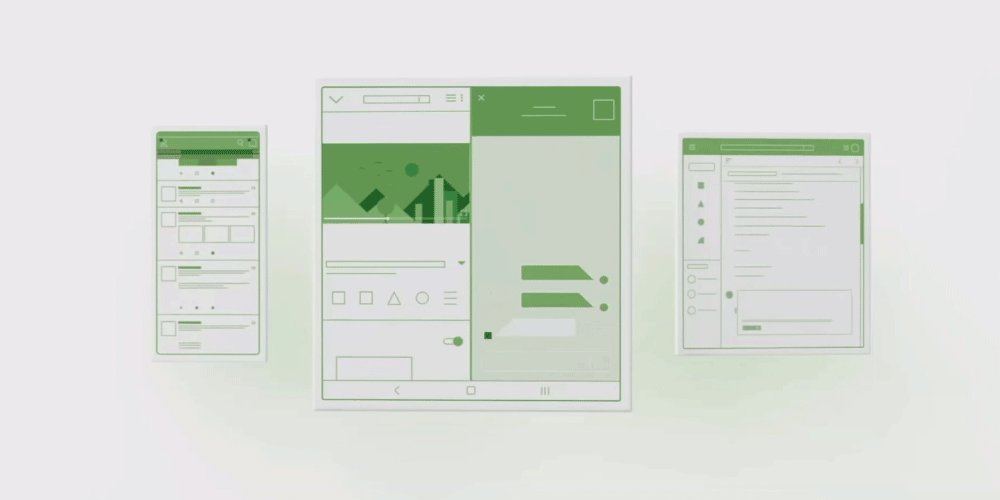
4. 折叠屏
屏幕可拓展,将会是移动办公的要紧转折点。无论是需要长篇编辑的文字,还是画板无限大的表格,或者是需要强大美化功能的演示,这都需要足够大的屏幕才能有更优的体验。折叠屏的出现让手机能代替平板,满足更多用场景。折叠屏现在因为本钱是什么原因,在大众眼中还是新事物。但我相信本钱在将来不会是问题,更要紧的问题是,屏幕形式的变化,对于交互来讲将会有什么影响,并且怎么样挖掘其中真的的潜力。



1. 关注隐私保护
自 MIUI12 隐私功能发布后,APP 访问隐私频次大幅降低,这使得应用的行为愈加规范,也因此获得了用户、国家有关机构和媒体的认同。
在凯文凯利的《势必》中描述了如此的一个将来景象,大家的各种状况将会被设施所跟踪,大到你的地点,小到你的心跳,你所历程的所有都将被上传到网上,设施能通过对过往的剖析,给你推荐各种产品或服务。这非常美好,但同时也存在很多风险。在《窃听风云》的电影情节中,就是因为一流的窃听技术,导致了各种没办法预估的灾难。所以这是一把双刃剑,在技术进步的同时,大家也需要无时无刻关注隐私的保护。

2. 智能智能化办公
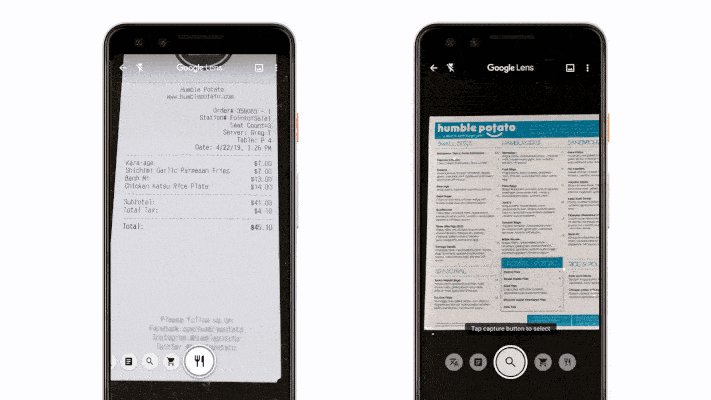
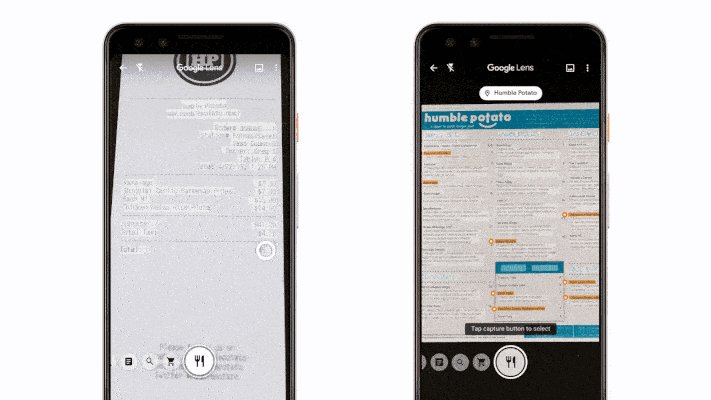
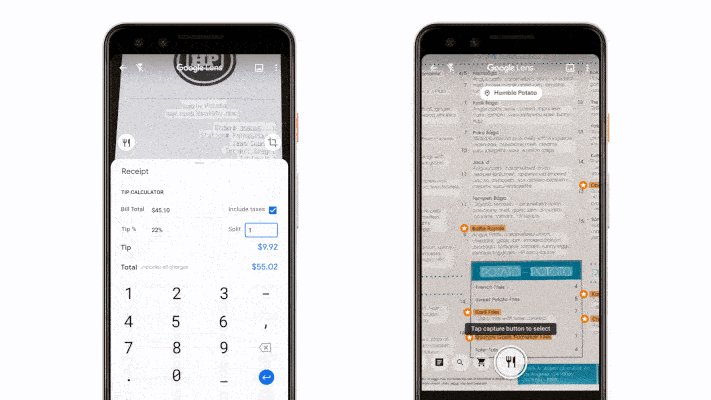
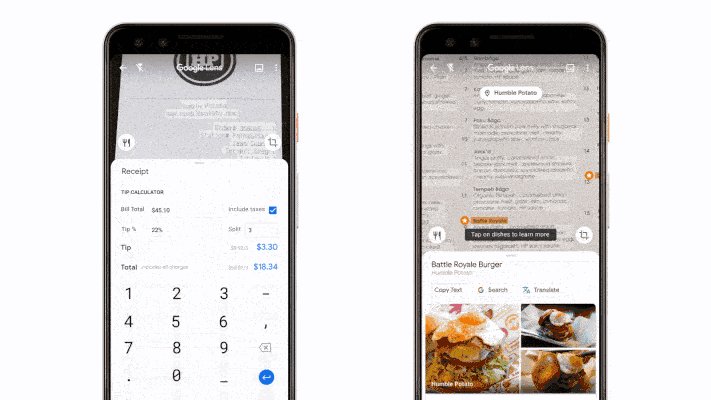
在 2019 的 谷歌 I/O 大会上,谷歌 Lens 展示的 AR 点餐功能可以智能辨别用户扫描的菜单并将美食网站上的有关推荐直接呈目前屏幕上。当辨别到小票信息时,可迅速提取小票上的金额,且可自动弹起计算器迅速帮助用户计算人均消费,节省人工计算的时间本钱。
在办公场景下,怎么样帮助用户降低无谓的工作,让更多精力专注于内容。把排版规范、素材提取、文件管理、功能查找等琐碎的事情,交给AI来完成。在以前工业时期有机器的赋能下,大家的生产效率进行了一次飞跃,而下次的效率提高将会是AI。

3. 脑机
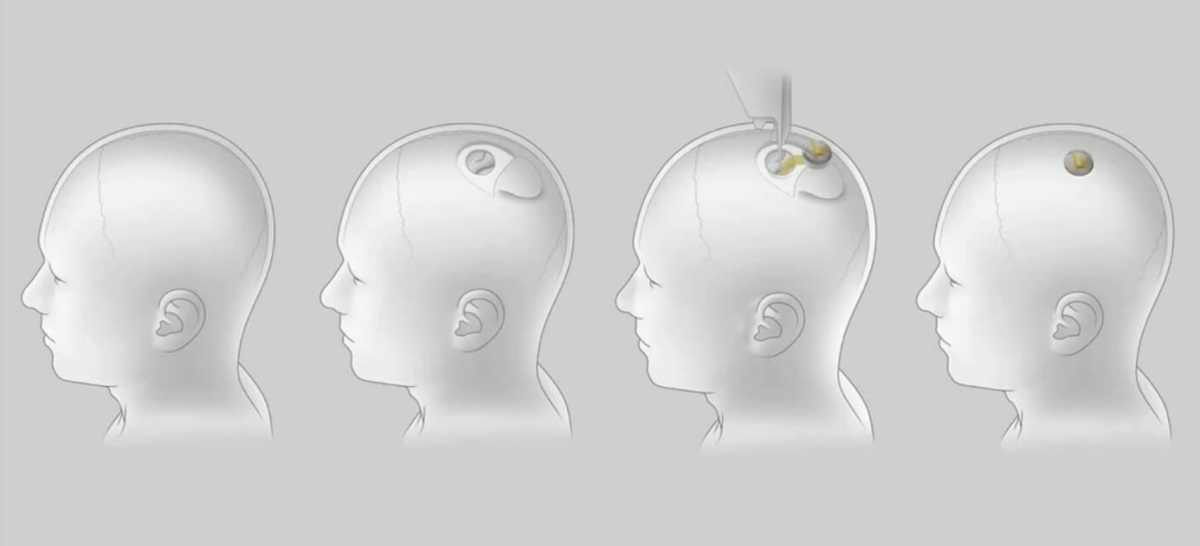
是不是期望自己掌握量子阅读法呢?或许 5 分钟达成十万字迅速阅读不是梦。Neuralink 发布了 link V0.9 版的脑机接口,并且已经在动物上进行实验,他们通过把一块微芯片植入猴子的大脑,然后让其通过意念玩电子游戏。虽然这商品在人类普及的概率几乎为零,但这也算是人类向前迈出了一大步。
这只不过一个开始,将来的设施将不局限于可穿着打扮,而会是与人体紧密相连。可能可以想象一下,在将来大家会像在医院预约挂号一样,在科技公司楼下排队更新升级身体里的机械器官。

4. 虚拟现实5G 对大家的生活将会有哪些改变呢?,有人感觉它只能提升大家每一个月的话费,也有人提出 VR/AR 全景直播、好看的远程会议、无人机作业、自动驾驶等技术将会更为成熟。
不管这样,5G 在 2020 年度过各种坎坷,最后普及到大家每一个人身上。
5G 对很多范围都会有质的影响,尤其是依靠互联网环境的场景。其中就有办公范围,大文件上云、协同办公或远程会议,5G 将会给这类场景提供更好的体验,也会让更多可能变为现实。

这篇文章是对当下的考虑,也期望能对 2021 年的工作带来些许帮助。在这过程中越是总结,越是对将来的趋势感到迷茫,一篇文章并不可以囊括所有内容,不足之处也期望理解。在将来可能会有数不尽的黑天鹅,也会由于技术爆炸,使得新的时尚忽然的兴起,将来是没办法预测的,所以,就让大家一块拥抱变化吧~





