在平时的设计工作中,文字排版对于整体设计的表达起着至关要紧有哪些用途,文字编排也是设计师的必学课之一,怎么样划分层次、突出重点、充分结合整体风格、将文字编排工作做得富有趣味性、设计感、吸引眼球、准确地传达信息等等,都是设计师所要做的,看上去简单的几行文案,通过设计手法可以有成千上万种不一样的编排形式,这就是文字排版的魔力所在!那样大家应该从那几个方面提高自己文字编排的能力,针对这类问题,大家应该从基础初级进阶按部就班,Lets go~
为何要排版
设计的最后目的是通过视觉传达给用户信息,文案信息作为最直观的信息传达方法,在设计环节中起着至关要紧有哪些用途,文字排版就是将原本杂乱的信息通过设计编排手法达成其富有条理性、可读性、设计感的特征;要让用户在最短的时间内最大限度地捕捉有效信息,且也要能体现出设计感,而不仅仅是枯燥无味的文字摆设;文字编排的过程也是信息归类、提炼重点的过程;所以综上所述,文字排版能力也是衡量一个设计师是不是足够出色的一个必选指标!
三大原则
文字排版作为设计入门知识,不少人会忽视其重要程度,用白居易的一句诗来讲:「直从萌芽拔,高自毫末始」基础并不是简单、无关紧要;相反,它是设计的根基,至关要紧!
继续说文字排版的三大原则:对齐、对比、分组(亲密性),这几个字几乎从事设计行业的朋友们都了解,但排版还是做不好,这是为何呢?老张筹备出一系列关于排版的文章,没错,就是一系列!本期为第一篇:设计排版常识基础篇,也就是对文字排版三大原则的解释。
对齐原则
对齐原则:顾名思义就是将文案信息以某种对齐规则进行排列,大家常见的对齐规则分为三类,即:左对齐、右对齐、居中对齐;不常见的也有:顶端对齐、底端对齐、两端对齐;那样对齐的目的是什么呢?大家举个现实日常的例子:

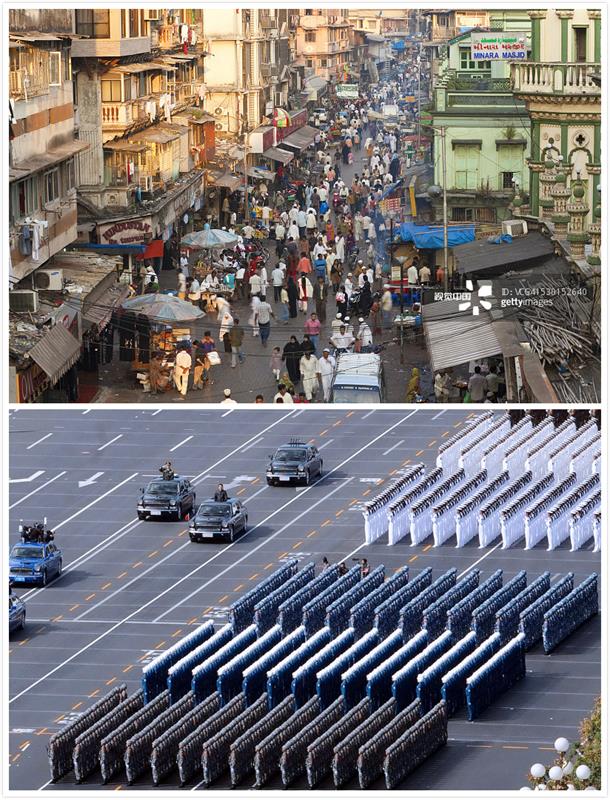
一幅是热闹非凡的集市,而另一幅则是庄严肃穆的军队;单从视觉成效上来看,整齐有规律的军队图给人的感觉条例性更强、更具备整体性、更严谨,而且愈加赏心悦目、易于同意。延伸到设计排版中也是这样,譬如:

有无对齐原则的感受一清二楚,左边随便摆设给人的感受是杂乱的、毫无规律可言,而右边则是根据严格的对齐原则,呈现的视觉成效:严谨有规律、整体性更强、更整齐统一;视觉规范最基础的需要就是:整齐、规范、有条理,这也是为何不少驰名品牌视觉呈现返璞归真的态势,就是通过点、线、面的合理运用进行设计创作,而不是过多的追求特效、炫酷。
中国古时候的对称美一直延续了千百年,到了现在对称依旧是美的体现,对称美用目前的设计理论来讲也是体现出了整齐、有规律的设计价值,譬如:

大家对于整齐、严谨的视觉有着非常强烈的认知度,比较容易同意和理解,对称也是这样。
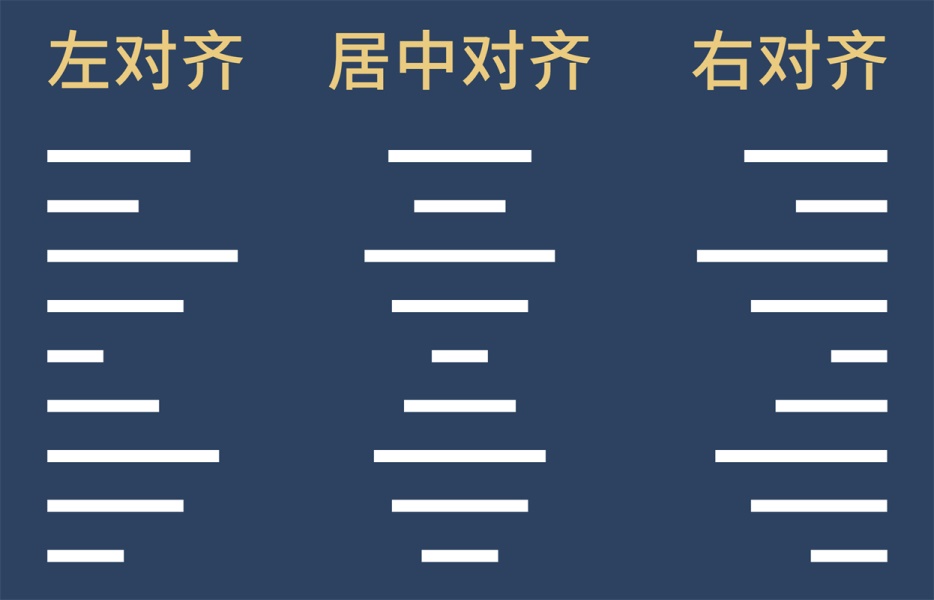
下面大家继续剖析:左对齐、右对齐、居中对齐这三种不一样的对齐形式在视觉感受上有什么不同:

左对齐和右对齐的视觉感受很像,即:这两种对齐形式在视觉上形成了对齐分割线,在文案的左边或者右边有一条无形的线在约束着,在版式上给人一种愈加整齐、严谨、富有约束力,甚至肃然起敬的感受。
居中对齐相对前两种形式而言弱化视觉约束力,提高了板式活跃度、可塑性更强!
问:怎么样适当的选择对齐方法?
答:对齐方法的选择要结合画面的构图形式、视觉重心,也就是将文字排版与构图形式适当的结合,两者相辅相成、互相用途,举例说明:
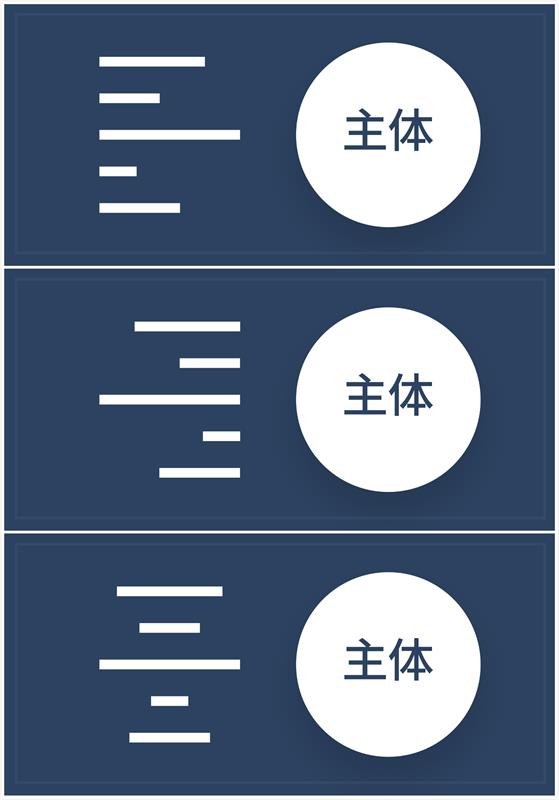
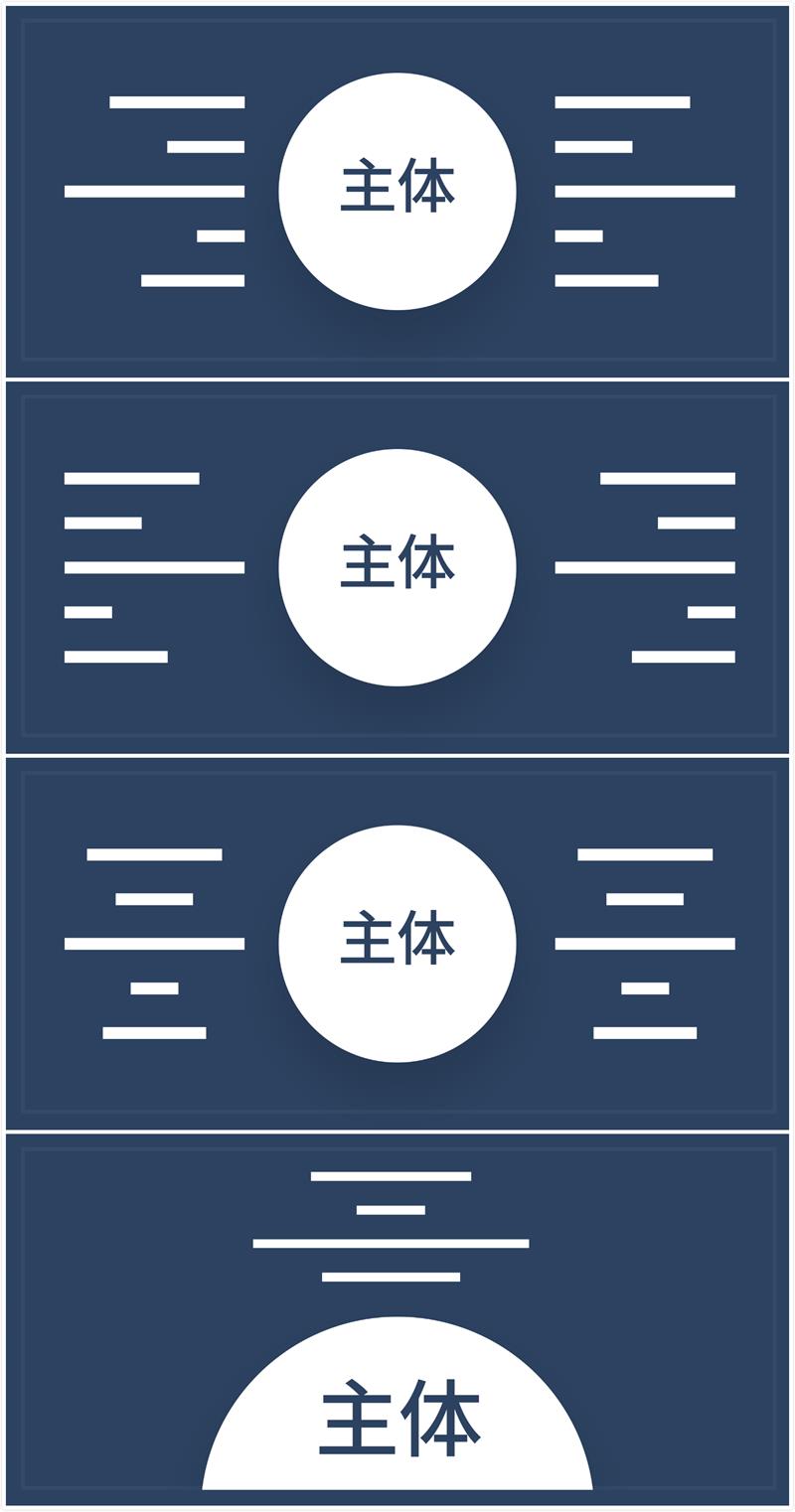
大家容易见到的构图形式可以分为四种,分别是:左右式、上下式、居中式,全屏式,依据不一样的构图形式,下面大家说下怎么样选择文字排版的对齐形式:
左右式常见的合理对齐方法有以下几种:

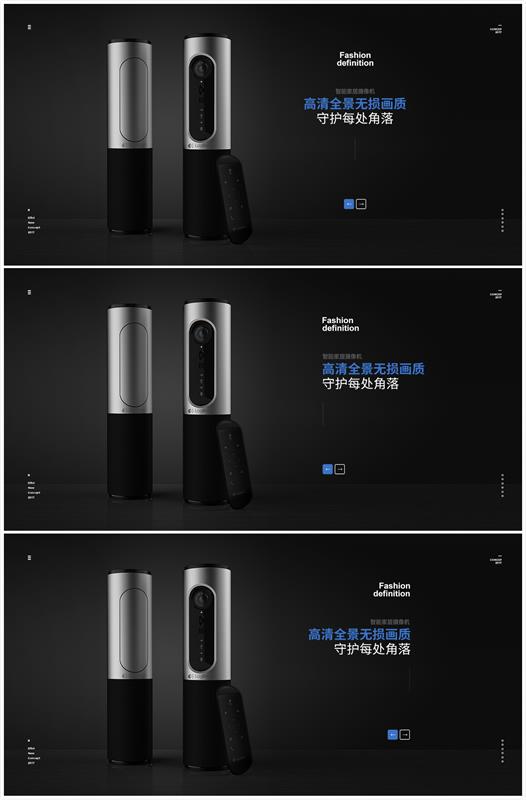
当画面构图形式为左右式,居中对齐、左对齐、右对齐的文字排版形式和整体都比较契合,这类型构图形式也是常见的一种,是随意搭配的形式,通过实操,大家感受一下:

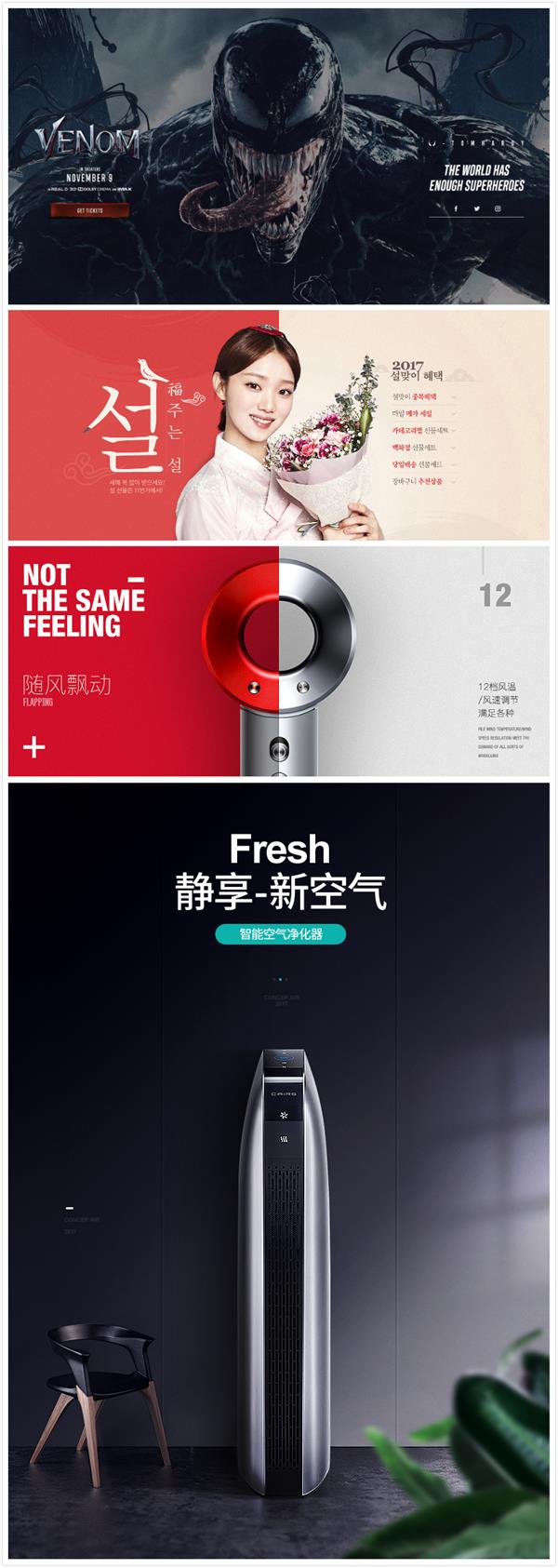
应用到实践案例中,左右式的构图搭配三种不一样的对齐形式都非常合理,只是三种对齐形式所带来的版面感受稍有不同,但却都可以非常不错地与整体结合。
居中式和上下式常见的合理对齐方法有以下几种:

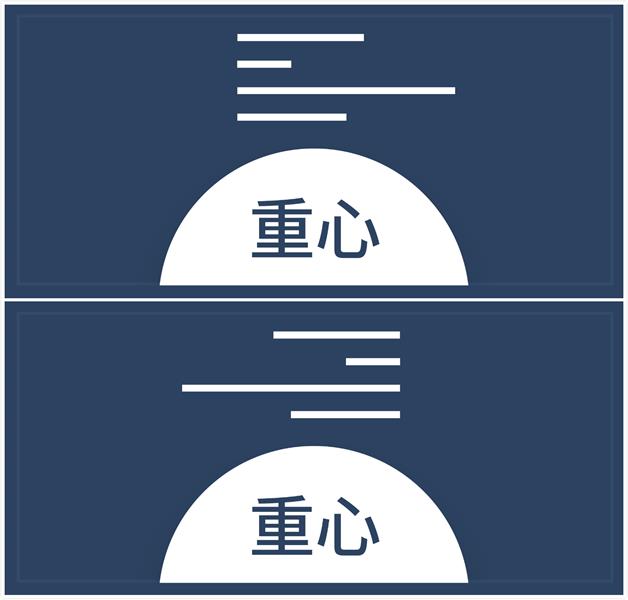
这里把居中式和上下式结合在一块剖析,由于上下式构图形式最常见的对齐形式就是居中对齐,如此才能更好地稳住视觉重心,所以上下构图形式多使用居中对齐的排版原则,假如强行使用左对齐或者右对齐的形式,会使得整体比率不协调、重心不稳。下面看一组案例:

通过前面的剖析,对于排版局限性最大的就是上下式结构,它局限于居中对齐的排版原则相对多一些:

这两种形式就是不可取的,所以构图形式在非常大程度上也决定了文字对齐原则,而每种对齐原则给予画面整体的版式呈现也有非常大有什么区别,结合三种对齐形式的特征与构图结构去选择最后的对齐原则也是最常见的一种参考!
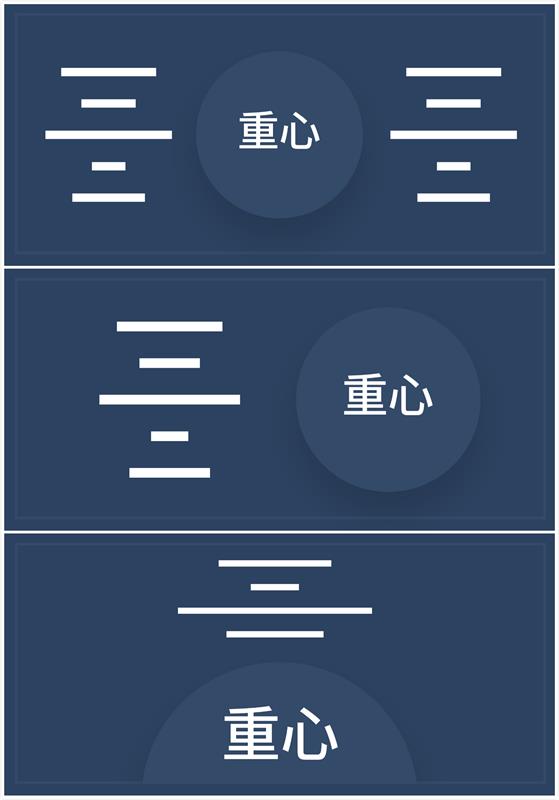
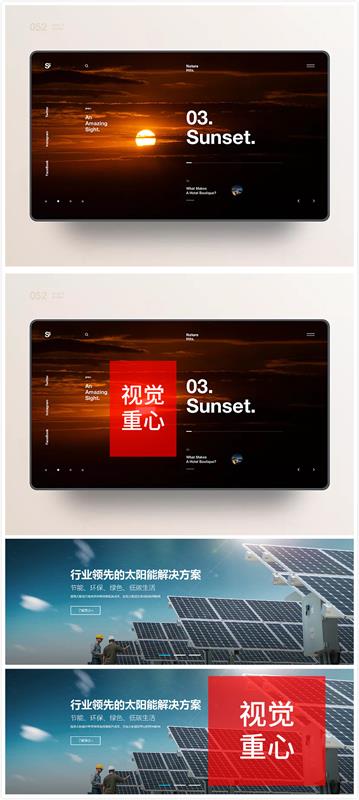
最后说下全屏式:全屏式同样也可以分为上下、居中、左右,只是这里说的不是以主体或者商品为参照物,而是当整体没进行文字排版时,视觉重心的结构形式,也就是将上侧剖析图中的「主体」理解为「重心」即可:

其特征与适用形式完全可以和前面所剖析的一样去理解,譬如:

全屏式是以视觉重心为参考,和前面所说理解形式基本一样,当画面整体就是一张摄影图时或者抽象背景等等,仅需探寻视觉重心的地方,同样也可以根据上下、居中、左右的构图形式进行文本对齐操作。
总结:
对齐原则在现实日常无处不在,譬如:书本、货架、地铁座位等等;对齐的目的其实就是在规整文案信息,对齐有益于信息传达与视觉规范,当大家做文字编排工作时,要依据构图形式选择适当的对齐原则,每种对齐形式所传达的视觉感受也不同:左对齐、右对齐给人以整齐、严谨、划分明显的感受;居中对齐则是愈加活跃、可塑性强;而两端对齐更适用于文本段落,底部对齐与顶部对齐在做海报时的装饰性文本会用到,最后还是提醒大伙:举一反三,这里只不过为大伙提供一些设计思路,而不是全部。


